
Anda bisa mendownload code lengkapnya disini


Banyak website yang memberikan kemudahan bagi para visitornya untuk mengerti dan paham tentang isi website mereka. Salah satunya adalah menyediakan fitur Multi language. Multi Language artinya lebih dari 1 bahasa. Jadi dengan mengadopsi beberapa bahasa, suatu website dapat memancing visitor dari berbagai negara untuk berkunjung ke website tersebut.
Bagaimana cara membuat Multi language tersebut? Sebenarnya cara membuatnya
sangat mudah. Yang diperlukan adalah file yang berisi variabel-variabel bahasa
tersebut. Contoh berikut merupakan script dengan bahasa indonesia dan bahasa
inggris.
english.php
<?php
$home = "Home";
$faq = "FAQ";
$tes = "Test English";
?>
indonesian.php
<?php
$home = "Menu Utama";
$faq = "Pertanyaan dan Jawaban";
$tes = "Tes Bahasa Indonesia";
?>
Setelah melihat kedua script diatas, Saya yakin Pembaca pasti sudah paham langkah
apalagi yang selanjutnya dilakukan. Langkah selanjutnya adalah membuat session
yang akan meng-includekan file-file diatas pada setiap halaman web yang akan
kita buat.
<?php
session_start();
$_SESSION['lang'] = $a;
?>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
<form name="form1" method="post" action="?lang=">
Ganti Bahasa :
<select name="menu1" onChange="MM_jumpMenu('parent',this,0)">
<?php
if(($_GET['lang'] == "indonesian") || (empty($_GET['lang']))) {
?>
<option value="?lang=indonesian" selected>Indonesian</option>
<option value="?lang=english">English</option>
<?php
} else {
?>
<option value="?lang=indonesian">Indonesian</option>
<option value="?lang=english" selected>English</option>
<?php
} // end else
?>
</select>
</form>
<p>
<?php
if($_GET['lang'] == "english") {
$a = include "language/english.php";
} else if ($_GET['lang'] == "indonesian") {
$a = include "language/indonesian.php";
} else {
$a = include "language/indonesian.php";
}
print "$language $home<br>$faq<br>$tes";
?>
Penjelasan kode diatas :
Pada indonesian.php dan english.php kita variabelkan kata-kata yang ingin kita
masukkan ke dalam web. Dalam contoh diatas saya menggunakan 3 kata yakni home,faq,dan
tes. (Ingat.!!! Script diatas hanya contoh. Anda bisa kembangkan sendiri. Karena
setiap orang mempunyai gaya memprogram yang berbeda). Pada index.php kita buat
pilihan. Jika pilihannya bahasa indonesia, maka Session akan meng-include file
indonesian.php dan sebaliknya Jika pilihannya bahasa inggris, maka Session akan
meng-include file english.php. Anda dapat menambah-nambah sendiri bahasa yang
lain.
Untuk lebih memudahkan, Silahkan download Source contoh programnya disini

<!-- Original: http://www.dummyproof.com/javascripts -->
<! >
<! >
<TABLE>
<B>
<TABLE border=2 width=50 height=60 cellpadding=1 cellspacing=5>
<TR>
<TD colspan=3 align=middle>
<input name="ReadOut" type="Text" size=24 value="0"
width=100%>
</TD>
<TD
</TD>
<TD>
<input name="btnClear" type="Button" value=" C "
onclick="Clear()">
</TD>
<TD><input name="btnClearEntry" type="Button" value="
CE " onclick="ClearEntry()">
</TD>
</TR>
<TR>
<TD>
<input name="btnSeven" type="Button" value=" 7 "
onclick="NumPressed(7)">
</TD>
<TD>
<input name="btnEight" type="Button" value=" 8 "
onclick="NumPressed(8)">
</TD>
<TD>
<input name="btnNine" type="Button" value=" 9 "
onclick="NumPressed(9)">
</TD>
<TD>
</TD>
<TD>
<input name="btnNeg" type="Button" value=" +/- "
onclick="Neg()">
</TD>
<TD>
<input name="btnPercent" type="Button" value=" %
" onclick="Percent()">
</TD>
</TR>
<TR>
<TD>
<input name="btnFour" type="Button" value=" 4 "
onclick="NumPressed(4)">
</TD>
<TD>
<input name="btnFive" type="Button" value=" 5 "
onclick="NumPressed(5)">
</TD>
<TD>
<input name="btnSix" type="Button" value=" 6 "
onclick="NumPressed(6)">
</TD>
<TD>
</TD>
<TD align=middle><input name="btnPlus" type="Button"
value=" + " onclick="Operation('+')">
</TD>
<TD align=middle><input name="btnMinus" type="Button"
value=" - " onclick="Operation('-')">
</TD>
</TR>
<TR>
<TD>
<input name="btnOne" type="Button" value=" 1 "
onclick="NumPressed(1)">
</TD>
<TD>
<input name="btnTwo" type="Button" value=" 2 "
onclick="NumPressed(2)">
</TD>
<TD>
<input name="btnThree" type="Button" value=" 3 "
onclick="NumPressed(3)">
</TD>
<TD>
</TD>
<TD align=middle><input name="btnMultiply" type="Button"
value=" * " onclick="Operation('*')">
</TD>
<TD align=middle><input name="btnDivide" type="Button"
value=" / " onclick="Operation('/')">
</TD>
</TR>
<TR>
<TD>
<input name="btnZero" type="Button" value=" 0 "
onclick="NumPressed(0)">
</TD>
<TD>
<input name="btnDecimal" type="Button" value=" .
" onclick="Decimal()">
</TD>
<TD colspan=3>
</TD>
<TD>
<input name="btnEquals" type="Button" value=" =
" onclick="Operation('=')">
</TD>
</TR>
</TABLE>
</TABLE>
</B>
</FORM>
</CENTER>
<font face="Verdana, Arial, Helvetica" size=2>
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
var FKeyPad = document.Keypad;
var Accum = 0;
var FlagNewNum = false;
var PendingOp = "";
function NumPressed (Num) {
if (FlagNewNum) {
FKeyPad.ReadOut.value = Num;
FlagNewNum = false;
}
else {
if (FKeyPad.ReadOut.value == "0")
FKeyPad.ReadOut.value = Num;
else
FKeyPad.ReadOut.value += Num;
}
}
function Operation (Op) {
var Readout = FKeyPad.ReadOut.value;
if (FlagNewNum && PendingOp != "=");
else
{
FlagNewNum = true;
if ( '+' == PendingOp )
Accum += parseFloat(Readout);
else if ( '-' == PendingOp )
Accum -= parseFloat(Readout);
else if ( '/' == PendingOp )
Accum /= parseFloat(Readout);
else if ( '*' == PendingOp )
Accum *= parseFloat(Readout);
else
Accum = parseFloat(Readout);
FKeyPad.ReadOut.value = Accum;
PendingOp = Op;
}
}
function Decimal () {
var curReadOut = FKeyPad.ReadOut.value;
if (FlagNewNum) {
curReadOut = "0.";
FlagNewNum = false;
}
else
{
if (curReadOut.indexOf(".") == -1)
curReadOut += ".";
}
FKeyPad.ReadOut.value = curReadOut;
}
function ClearEntry () {
FKeyPad.ReadOut.value = "0";
FlagNewNum = true;
}
function Clear () {
Accum = 0;
PendingOp = "";
ClearEntry();
}
function Neg () {
FKeyPad.ReadOut.value = parseFloat(FKeyPad.ReadOut.value) * -1;
}
function Percent () {
FKeyPad.ReadOut.value = (parseFloat(FKeyPad.ReadOut.value) / 100) * parseFloat(Accum);
}
// End -->
</SCRIPT>
Salah satu program yang menarik untuk ditest melalui konsole sebelum nanti mulai menggunakan IDE adalah program koneksi ke database menggunakan JDBC. Mengapa ini menarik karena ada beberapa aspek khas Java yang terkandung didalamnya.
Kita bisa mencobanya dengan melakukan koneksi ke database MySQL melalui Java. Untuk melakukan hal ini, silakan lakukan tutorial sebagai berikut :
export CLASSPATH=.:/opt/jdk1.6.0/lib/mysql-connector-java.jar:
public class TestMysql { public static void main(String args[]) { try { /* Test loading driver */ String driver = "com.mysql.jdbc.Driver";System.out.println( "=> loading driver:" ); Class.forName( driver ); System.out.println( "OK" );/* Test the connection */ String url = "jdbc:mysql://localhost/test";System.out.println( "=> connecting:" ); java.sql.DriverManager.getConnection( url, "guest", "" ); System.out.println( "OK" ); } catch( Exception x ) { x.printStackTrace(); } } } javac TestMysql.java
java TestMysql

Catatan :
Program diatas menggunakan database MySQL lokal (localhost) dengan database test, user name guest dan password kosong. Setting ini adalah setting default dan selalu ada pada MySQL. Jika ingin memodifikasi, sesuaikan dengan kondisi setting MySQL anda.
Kemungkinan Kesalahan :
symbol : class stringlocation: class TestMysqlpublic static void main(string[] args)
^
1 error
Masalah biasanya karena kesalahan ketik
Mari kita akan mulai bersentuhan dengan aplikasi GUI menggunakan IDE (Integrated Development Environment). Seperti yang saya katakan sebelumnya, aplikasi GUI menggunakan IDE dalam beberapa hal make our life a little bit easier ![]() .
.
Kita akan menggunakan Netbeans IDE untuk melakukan hal ini. Berikut adalah langkah-langkahnya :








JOptionPane.showMessageDialog(null, "Hello World !");



Setelah kita berkenalan dengan IDE Netbeans dan membuat aplikasi Hello World, kita sekarang bisa melangkah pada aplikasi kecil lainnya yang akan memperkenalkan kita pada beberapa komponen yang sering digunakan untuk membuat aplikasi terapan.
Pada tutorial kedua ini, kita akan membahas mengenai Label, TextField dan Button. Bagi programmer yang berasal dari bahasa pemrogramman selain Java, kita bisa memahami pola pengambilan variabel dan melakukan setting variabel melalui program kecil ini. Sebagai contoh, pada program terapan, kita akan sering berhubungan dengan “Bagaimana cara mengambil isi suatu Text Field” atau “Bagaimana cara mengeset isi suatu TextField”.
Dalam VB 6.0 (yang saya gunakan bertahun-tahun ![]() ), perintah mendapatkan isi suatu text menggunakan perintah berikut :
), perintah mendapatkan isi suatu text menggunakan perintah berikut :
strIsiText = txtTeks1.text
Sedangkan pada Java, hal ini dilakukan dengan memanggil method getText sebagai berikut :
strIsiText = txtTeks1.getText();
Mari kita lihat tutorial selengkapnya :

private void btnAddActionPerformed(java.awt.event.ActionEvent evt) { if (btnAdd.getText().equals("Add")){ //Tambah Data btnAdd.setText("Save"); btnAdd.setMnemonic('S'); btnEdit.setText("Cancel"); btnEdit.setMnemonic('C'); btnExit.setEnabled(false); txtID.setEnabled(true); txtNama.setEnabled(true); txtID.requestFocus(); } else { //Simpan Data JOptionPane.showMessageDialog(null, "Menyimpan data ID '"+txtID.getText()+ "' dan Nama : '"+txtNama.getText()+"'") ; btnAdd.setText("Add"); btnAdd.setMnemonic('A'); btnEdit.setText("Edit"); btnEdit.setMnemonic('E'); btnExit.setEnabled(true); txtID.setEnabled(false); txtNama.setEnabled(false); btnAdd.requestFocus(); } } txtNama.requestFocus();
btnAdd.requestFocus();
dispose(); // digunakan untuk menutup form, sama dengan unload me di Visual Basic
System.exit(0); //digunakan untuk menutup aplikasi, sama dengan End di Visual Basic


| Code: |
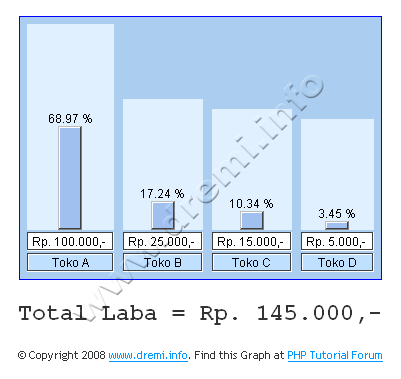
CREATE TABLE `report_toko` ( `id` int(11) NOT NULL auto_increment, `nama_toko` varchar(255) NOT NULL default '', `laba` int(11) NOT NULL default '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=5 ; -- -- Dumping data for table `report_toko` -- INSERT INTO `report_toko` VALUES (1, 'Toko A', 100000); INSERT INTO `report_toko` VALUES (2, 'Toko B', 25000); INSERT INTO `report_toko` VALUES (3, 'Toko C', 15000); INSERT INTO `report_toko` VALUES (4, 'Toko D', 5000); |
| Code: |
$varData = array('localhost', 'root', '', 'graph_dbase'); list($host, $user, $pass, $db) = $varData; $con = mysql_connect($host, $user, $pass); mysql_select_db($db, $con) or die('ERROR DBASE CON'); |
| Code: |
| $qry = mysql_query("SELECT * FROM report_toko") or die('ERROR REPORT DATA'); //ambil data MAX dari laba $max = mysql_query("SELECT MAX(laba) FROM report_toko") or die('ERROR MAX DATA'); list ($most_value) = mysql_fetch_row($max); mysql_free_result($max); //jumlahkan (SUM) seluruh nilai laba dalam baris data sebagai ttlLaba $sum = mysql_query("SELECT SUM(laba) AS ttlLaba FROM report_toko") or die('ERROR SUM DATA'); $ttl = mysql_fetch_array($sum); |
| Code: | |||||||
|
| Code: |
| $graphLineValue = round(($row[laba] * 100) / $most_value); |
| Code: |
| $percent = round(($row[laba] * 100) / $ttl[ttlLaba], 2); |


| Nama: | |
| Email: | |
| Lokasi: | |
| Isinya: | |
style='color: #000000; border: 1px solid #000000; background-color: #DFDFDF'> |